Многие начинающие дизайнеры сталкиваются с проблемой, где взять или скачать сетку в формате psd для Bootstrap 3 или Bootstrap 4 для Photoshop.
Однако в Фотошопе сетка Bootstrap делается элементарно.
1) Создаем наш документ, например, 1920px на 1080px.
2) В верхнем меню выбираем пункт "Просмотр" и в нем "Новый макет направляющей...".
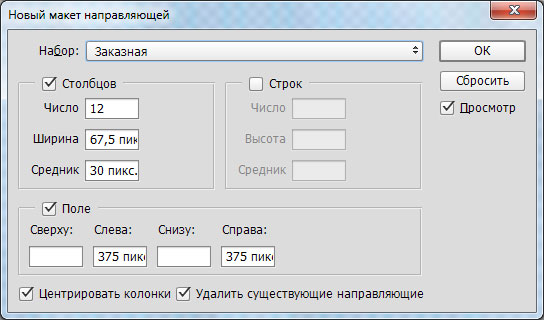
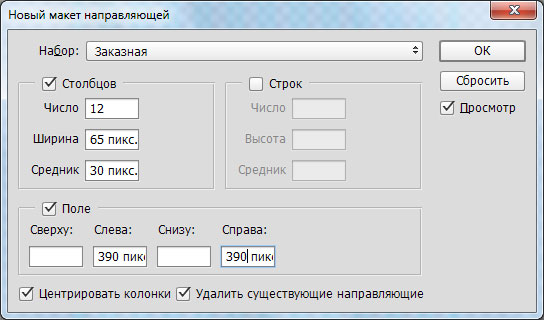
3) Ставим галочку напротив блока "Столбцов".
- Число - 12
- Ширина - 67,5 пикс. для Bootstrap 3, 65 пикс. для Bootstrap 4.
- Средник - 30 пикс.
4) Ставим галочку напротив блока "Поле"
- Слева: 375 пикс для Bootstrap 3, 390 для Bootstrap 4.
- Справа: 375 пикс для Bootstrap 3, 390 для Bootstrap 4.
5) Внизу отмечаем галочки "Центрировать колонки", "Удалить существующие колонки". Жмем "Ок"
6) Повторяем действия: в верхнем меню выбираем пункт "Просмотр" и в нем "Новый макет направляющей...".
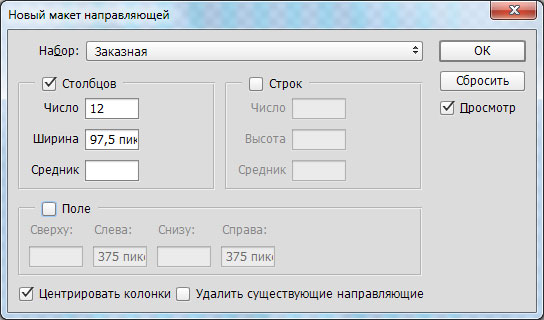
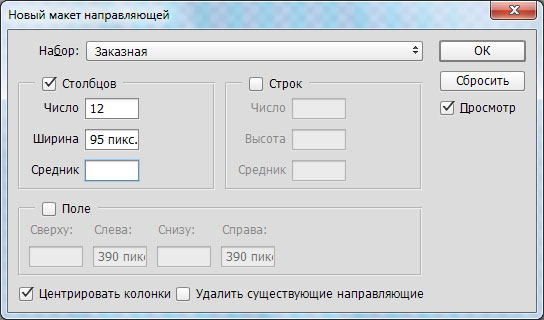
7) Ставим галочку напротив блока "Столбцов".
- Число - 12
- Ширина - 97,5 пикс. для Bootstrap 3, 95 пикс. для Bootstrap 4.
- Средник - пустой
- Поле - снимаем галочку
8) Удалить существующие направляющие - убираем галочку, Центрировать колонки - галочка включена.
9) Жмем ок.
Смотрите по картинкам
Направляющие сетки для Bootstrap 3
1 этап

2 этап

Направляющие сетки для Bootstrap 4
1 этап

2 этап

Вот и все! Теперь вы знаете, как легко и просто делается сетка в Фотошопе для Bootstrap 3 или Bootstrap 4. И не надо никаких png и прочих заморочек.
Для самых ленивых - вы можете скачать zip-архив с уже готовыми пустыми psd-файлами с сетками для Bootstrap 3 и 4.

Подробнее...